Internetowa aplikacja Genially zdobyła już rzeszę wielbicieli wśród polskich nauczycieli. Wielu z nich uważa, że ta platforma do tworzenia interaktywnych treści edukacyjnych jest dobrym odpowiednim narzędziem na czas nauczania zdalnego w szkołach. Jak przygotować interaktywny slajd, który zachwyci naszych uczniów i zachęci ich do pracy nad tematami, które poznać muszą w innych - niż szkolne - warunkach? Od czego zacząć pracę z aplikacją? Poniżej kilka praktycznych wskazówek.
Zaczynamy od utworzenia konta na stronie genial.ly. Rejestrujemy się i potwierdzamy adres email. Logujemy się.
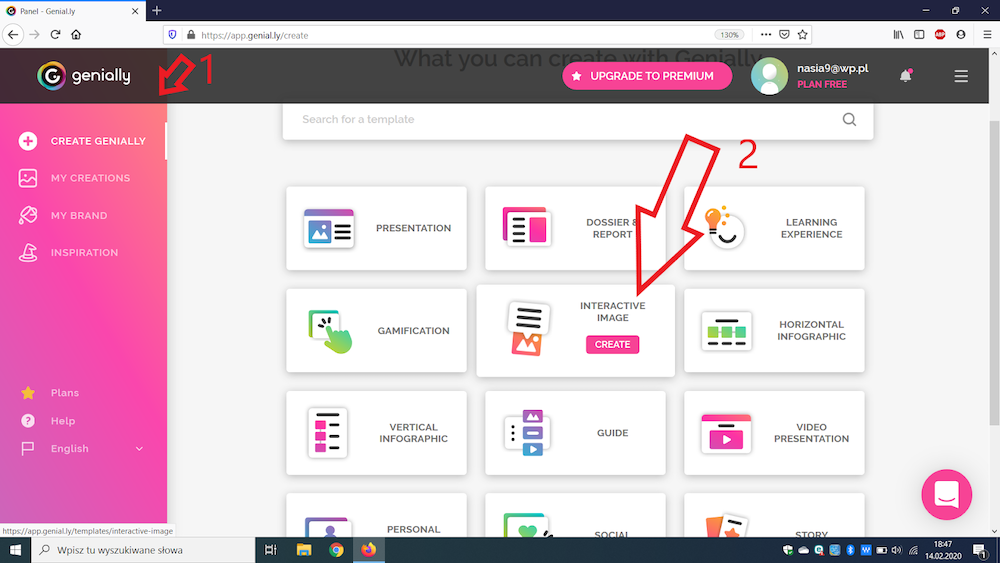
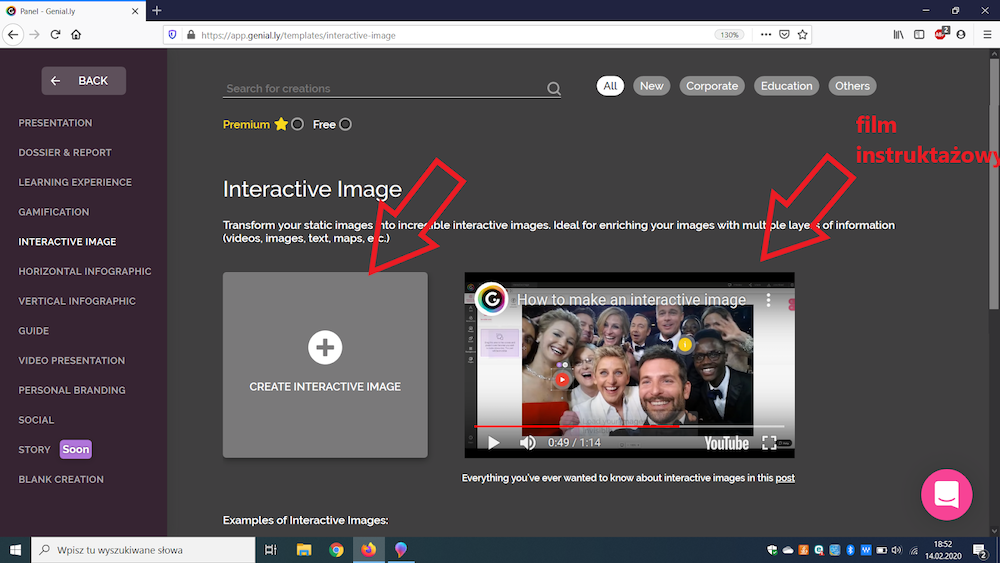
Następnie wybieramy z menu po lewej stronie opcję "create genially", a potem z szukamy pola z napisem "interactive image".

Kolejny krok to wybór grafiki, która będzie tłem naszego slajdu. Ogromna galeria darmowych obrazów znajduje się w serwisie Pixabay.

Druga strzałka na powyższym zdjęciu pokazuje ekspresowy film instruktażowy, który bardzo pomaga w stworzeniu własnego slajdu. Warto się z nim zapoznać.
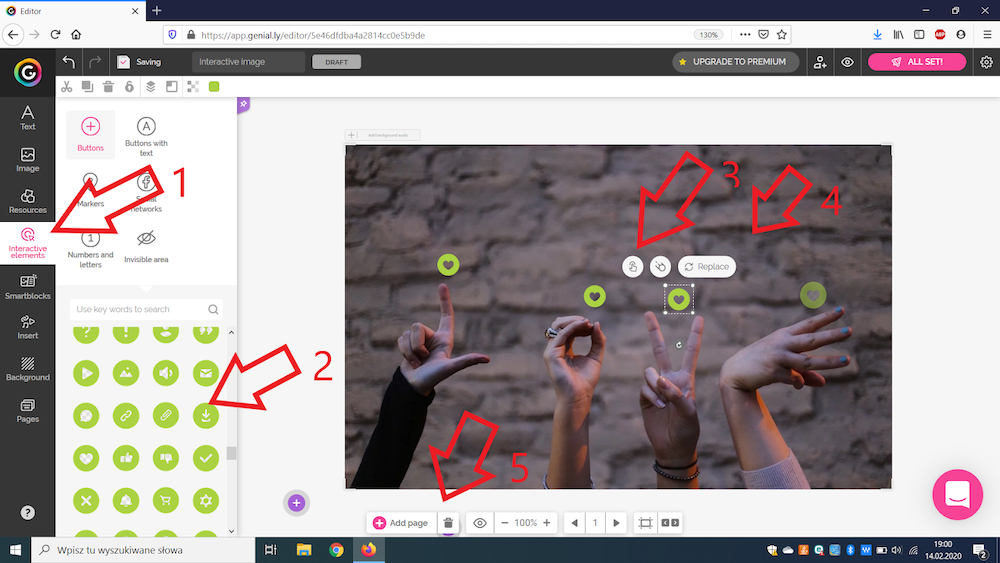
Po wgraniu zdjęcia wybieramy rodzaj interaktywnych znaczników (strzałka nr 1), które będą odsyłać do zamieszczonych treści. Ja wybrałam zielone serduszka (strzałka nr 2). Do wyboru są numery i litery (numbers and letters), przyciski (buttons), znaczniki (markers) z napisem czy ikony mediów społecznościowych.

Po chwili od naciśnięcia wybranego znacznika po lewej stronie możemy dostrzec go na ekranie naszego zdjęcia. Ja nacisnęłam 4 razy na serduszko, dlatego na swoim zdjęciu widzę cztery takie znaczniki. Nad znacznikiem widać białe pola [za pomocą "replace" (strzałka nr 4) możemy zastąpić go innym przyciskiem, a naciskając na ikonę "paluszka" (strzałka nr 3) przechodzimy do edycji treści, którą ma zobaczyć odbiorca naszego slajdu].
Znaczniki możemy dowolnie przesuwać, kiedy najedziemy na nie kursorem myszy i naciśniemy jej lewym przyciskiem. Możemy je również zmniejszać lub zwiększać - wystarczy, ze chwycimy myszą narożnik obiektu i przeciągniemy w odpowiednim kierunku.
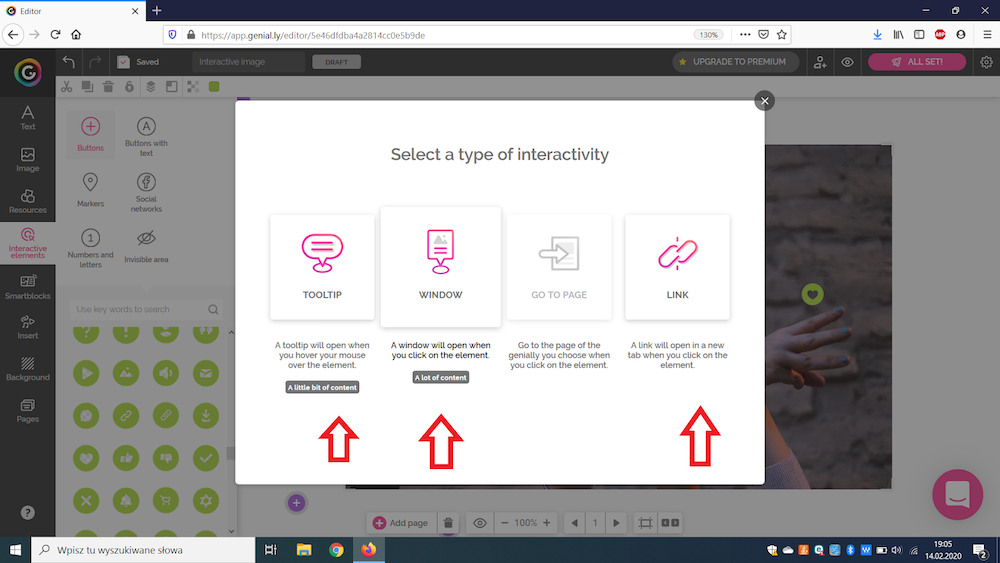
Naszym oczom powinien ukazać się taki widok:

Mamy do wyboru tooltip (chmurę, dymek), window lub link. Decydujemy się np. na dymek.

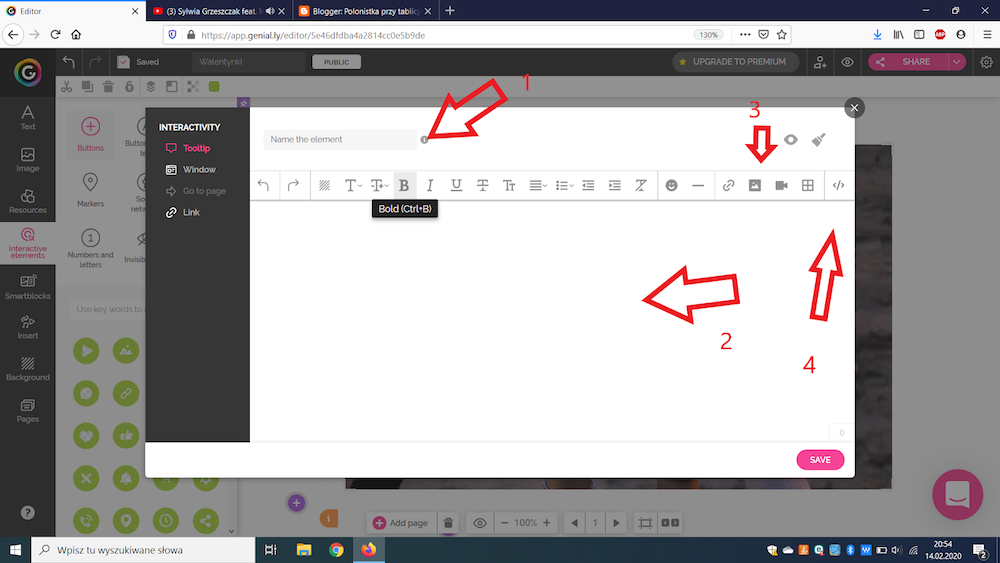
Otwiera nam się pole przypominające dokument word. W podobny sposób jak w tym dokumencie możemy zamieścić tam test, który zobaczy odbiorca naszego slajdu.
Zapisu treści zamieszczonych w znaczniku dokonujemy przez opcje "save" na dole okienka po prawej stronie.
Oznaczenia na moim zdjęciu:
strzałka numer 1 - nazwa elementu,
strzałka numer 2 - miejsce, w które wpisujemy tekst,
strzałka numer 3 - zamiast tekstu możemy wkleić zdjęcie,
strzałka numer 4 - ikona osadzania.
Ikona osadzania służy do umieszczenia materiału w taki sposób, by mógł się on otworzyć bezpośrednio w oknie czy dymku bez konieczności kopiowania linku (tak jak w moim pierwszym serduszku).
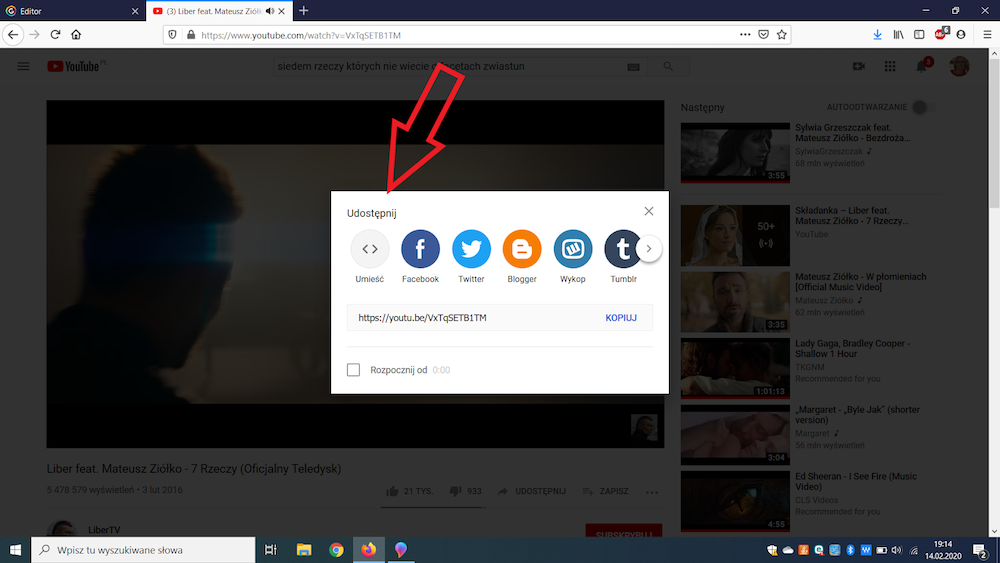
Poniżej pokazuję, w jaki sposób uzyskać link do osadzania w serwisie YouTube:
- wybieramy film,
- klikamy "udostępnij"
- wybieramy opcje "osadź",
- kopiujemy link (dodatkowo możemy skorzystać z opcji ustawienia dokładnego czasu, w jakim zacznie się film).

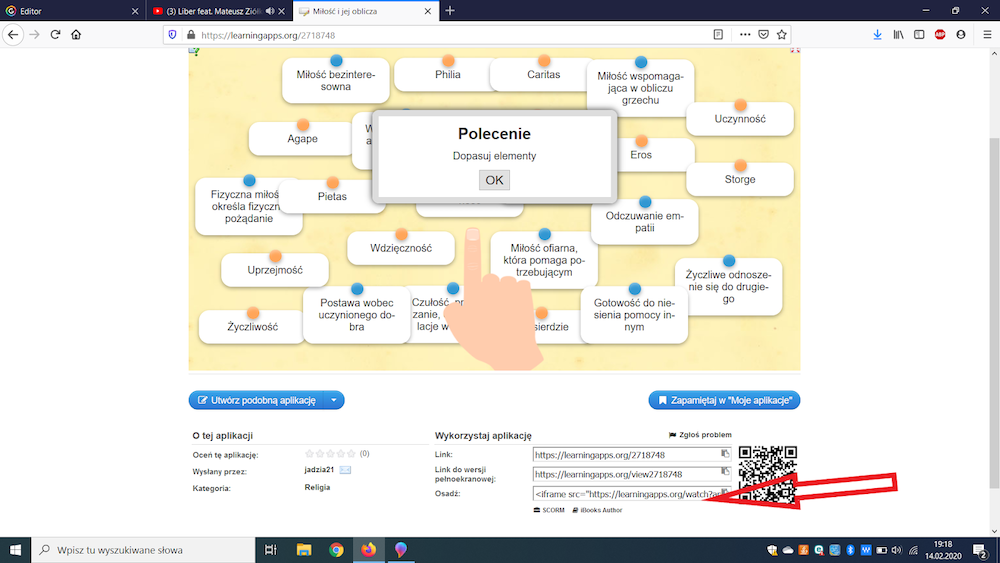
W podobny sposób postępujemy, jeśli chcemy za pomocą znacznika odesłać ucznia do interaktywnego ćwiczenia (np. w learning apps - u mnie to trzecie serduszko).

Zmiany, które nanosimy podczas pracy, zapisują się automatycznie. Jeśli chcemy usunąć jakikolwiek element, naciskamy go i szukamy w lewym górnym rogu ikony kosza. Jeśli chcemy przywrócić ten element, szukamy również w lewym górnym rogu strzałki "cofnij".
Górnej ikony kosza nie pomylmy z dolną ikoną śmietnika (ten usuwa całą stronę).
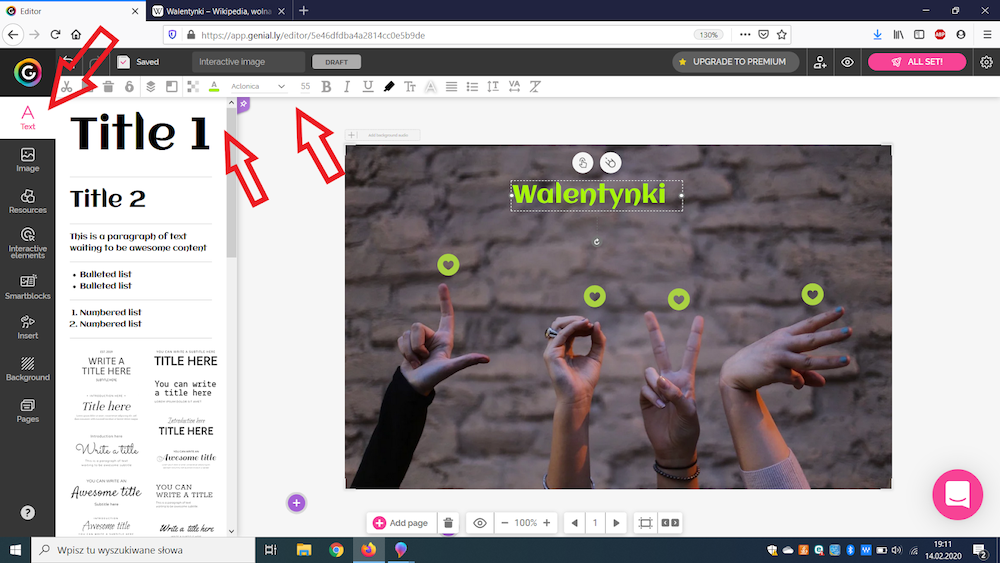
Aby na naszym slajdzie zamieścić napisy szukamy w menu po lewej stronie ikony "tekst" oznaczonej literą "A". Dopasowujemy szablon, wpisujemy notatki, uwagi, tytuł - słowem to, czego potrzebujemy. Nasz tekst również tutaj możemy edytować tak jak w dokumencie tekstowym lub usunąć go za pomocą ikony kosza.

W każdej chwili możemy "podejrzeć" jak wygląda nasz slajd. Korzystamy wówczas z ikony oka widocznej w prawym górnym rogu.
Widzimy wówczas gotowy slajd i możemy już uaktywnić nasze znaczniki. Aby bezpiecznie wrócić do trybu przygotowania slajdu naciskamy pole "edit" w prawym górnym rogu (widać na poniższym zdjęciu).

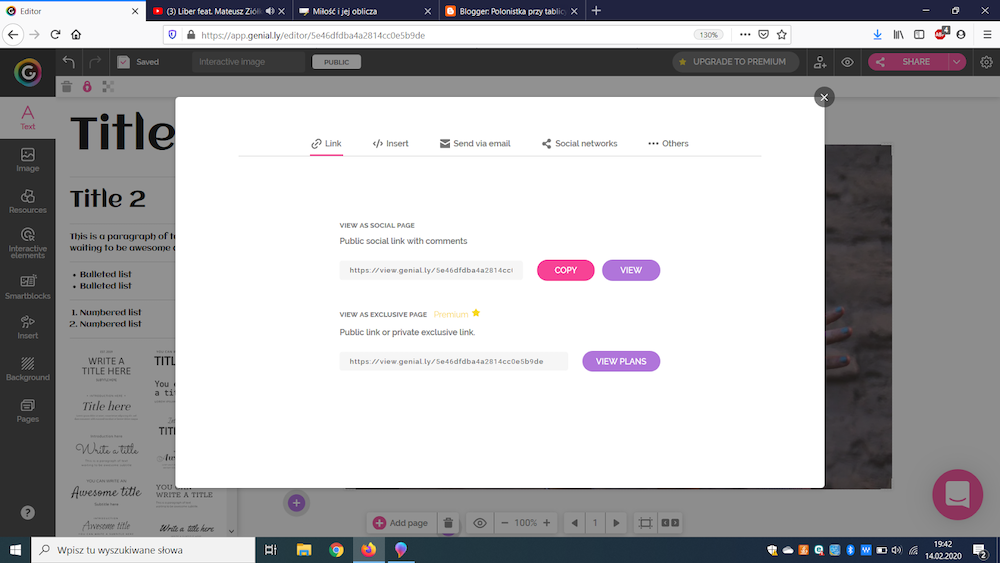
Kiedy zamieścimy już wszystko to, zaplanowaliśmy na naszym slajdzie, możemy go publikować. W prawym górnym rogu znajduje się ikona "ALL SET", która będzie nam pomocna w udostępnianiu naszego dzieła.

Link, który - niestety - jest dość długi i nie wygląda atrakcyjnie, możemy skrócić na przykład za pomocą aplikacji bit.ly (http://bit.ly/kursgenialy) lub zakodować, wykorzystując generator kodów QR, wydrukować i w takiej postaci wręczyć uczniom :-)

To chyba wszystko, o czym należy pamiętać, tworząc interaktywny obraz w Genially. Polecam serdecznie wykorzystanie tej platformy w pracy. Zajęcie to jest może trochę czasochłonne, ale jednocześnie efektowne.
Notka o autorce: Joanna Heftowicz jest nauczycielką języka polskiego od 18 lat. Lubi nowoczesne technologie i uwielbia zaskakiwać uczniów. Niniejszy artykuł ukazał się w jej blogu Polonistka przy tablicy. Zdjęcia: Joanna Heftowicz.
PRZECZYTAJ TAKŻE:
> Genially - genialne narzędzie na czas edukacji zdalnej
> (Sprawdzone) pomoce nauczanki znalezione w sieci